En esta cuarta y última entrega sobre el proyecto IberBlockTrack: tecnología blockchain aplicada a la trazabilidad de productos ibéricos hablaremos del fronted o interfaz de usuario y como se ha conectado con el backend que detallamos en la entrada anterior.
Una vez que tenemos nuestros contratos inteligentes desplegados en la blockchain, debemos crear una interfaz gráfica para que el usuario final pueda interactuar con la blockchain de forma transparente y sencilla. Para poder comunicar nuestro fronted con nuestro backend, hemos utilizado la librería Ethers.js.
Ethers.js es una biblioteca JavaScript diseñada específicamente para interactuar con la red Ethereum y desarrollar aplicaciones descentralizadas (DApps). Proporciona una interfaz fácil de usar para interactuar con nodos Ethereum, firmar transacciones, manejar contratos inteligentes y mucho más.
Algunas de las características clave de Ethers.js incluyen:
- Interacción con la red Ethereum: Permite conectarse a nodos Ethereum para enviar y recibir transacciones, consultar información de cuentas y bloques, etc.
- Firmado de transacciones: Facilita la creación y firma de transacciones Ethereum, lo que es esencial para interactuar con contratos inteligentes y enviar ether (moneda utilizada en las transacciones sobre la blockchain de Ethereum).
- Manejo de contratos inteligentes: Proporciona herramientas para interactuar con contratos inteligentes de Ethereum, lo que incluye la creación, despliegue y llamada a funciones de contratos inteligentes.
- Gestión de cuentas: Ofrece funcionalidades para la gestión de claves privadas y cuentas Ethereum.
- Soporte para diferentes entornos:js puede ser utilizado tanto en entornos de navegador como en entornos de servidor, lo que lo hace versátil para desarrollar diferentes tipos de aplicaciones.
Ethers.js es muy popular entre los desarrolladores de Ethereum debido a su facilidad de uso, documentación detallada y amplia gama de funcionalidades para el desarrollo de aplicaciones descentralizadas.
Existen numerosos frameworks de diseño web que permiten incorporar Ethers.js. En nuestro caso, nos hemos decantado por Next.js. Next.js es un framework de desarrollo web de código abierto creado para construir aplicaciones web modernas y escalables con React.js. Esta desarrollado por Vercel (https://vercel.com/) y cuenta con una amplia comunidad de desarrolladores que lo respaldan. Algunas de las características principales de Next.js son:
- Renderización híbrida:js permite la renderización tanto del lado del servidor (SSR) como del lado del cliente (CSR), lo que proporciona una mejora significativa en el rendimiento y la velocidad de carga de las páginas web.
- Rutas dinámicas: Facilita la creación de rutas dinámicas y amigables para el SEO al permitir la incorporación de parámetros variables en las URLs.
- Preprocesamiento de datos:js ofrece funciones para preprocesar datos antes de que una página se renderice, lo que permite la obtención de datos desde diversas fuentes como APIs externas o bases de datos antes de que la página se envíe al navegador.
- Optimización del rendimiento: Integra funcionalidades de optimización de rendimiento como la generación de páginas estáticas, la compresión de archivos y el precargado de recursos críticos para mejorar la experiencia del usuario.
- Soporte para TypeScript:js es compatible con TypeScript de forma nativa, lo que facilita el desarrollo de aplicaciones web con tipado estático y mayor seguridad.
- API Routing: Ofrece un sistema de enrutamiento para construir APIs RESTful y GraphQL integradas directamente en la misma aplicación web.
- Integración con Vercel:js tiene una integración perfecta con la plataforma de alojamiento de aplicaciones web Vercel, lo que facilita el despliegue y la gestión de aplicaciones web en producción.
En resumen, Next.js es una herramienta poderosa y versátil para desarrollar aplicaciones web modernas con React.js, ofreciendo una amplia gama de características y beneficios para los desarrolladores.
En la figura 1, podemos observa como sería el flujo de comunicación entre las tecnologías anteriormente mencionadas.

Desde el fronted solo necesitaremos dos elementos para poder interactuar con el contrato “IberBlockTrackManager”: la dirección pública donde se desplegó el contrato y un ABI.
En el contexto de Ethereum y los contratos inteligentes, ABI se refiere a la descripción de la interfaz de un contrato inteligente. Esta interfaz describe los métodos y eventos disponibles en el contrato, así como la estructura de los datos que se pasan entre el contrato y las aplicaciones externas que interactúan con él.
El ABI define la forma en que los datos son codificados y decodificados para ser transmitidos entre el contrato inteligente y las aplicaciones que lo utilizan, como las interfaces de usuario u otros contratos inteligentes. Esencialmente, actúa como un contrato de comunicación entre los diferentes componentes de un sistema distribuido. De este modo, la aplicación fronted sabe que funciones puede llamar del contrato y que valores obtendrá de la misma con su correspondiente interpretación.
Finalmente, nos quedaría comentar como sería la interacción real de los usuarios con el aplicativo. Nos vamos a centrar en la historia de los usuarios finales y no tanto en las funcionalidades de los operadores. En la figura 2, podemos observar un diagrama con el story board del usuario final.

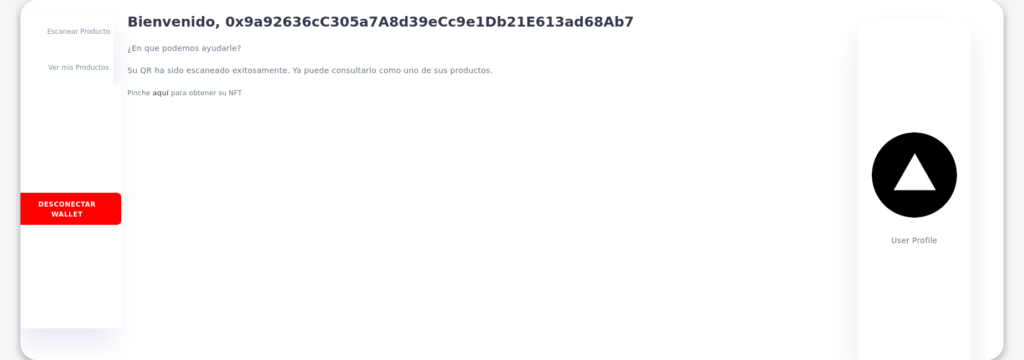
Como podemos observar en la ilustración anterior, al usuario se le pedirá conectar su wallet en primer lugar. Hasta que no conecte su wallet no podrá interaccionar con la aplicación. Una vez conectado, tendrá acceso a las acciones permitidas para su rol.
Aquellos usuarios que no sean operadores, principalmente van a poder visualizar información respecto a sus productos de dos modos:
- Escaneando la etiqueta del producto: Los usuarios podrán escanear la etiqueta de su producto generando un NFT que se enviará a su wallet para posibles consultas. Posteriormente, se mostrará la información del producto escaneado.
- Visualizando los NFTs que tengan: Al conectar su wallet, los usuarios pueden consultar la información de sus productos mediante los activos digitales que se emitieron durante el escaneo sin necesidad de escanear los códigos QR.
En las figuras 3, 4, 5 y 6 podemos observar imágenes relativas al anterior flujo en el aplicativo.






La versión piloto de IberBlockTrack está acabada. Todavía queda mucho por mejorar en el aplicativo, pero creemos que es un gran paso para mejorar los sistemas de trazabilidad del sector ibérico.
Muchas gracias por seguir la evolución del proyecto y especialmente a la Cátedra Telefónica de la Universidad de Extremadura por brindarnos el soporte.
Consulta también las demás publicaciones sobre este proyecto:
- Proyecto IberBlockTrack: El futuro de la trazabilidad de los productos ibéricos pasa por la blockchain [1/4]
- Proyecto IberBlockTrack: configuración de un entorno de trabajo para el desarrollo de aplicaciones blockchain [2/4]
- Proyecto IberBlockTrack: estructura blockchain de las materias primas, los productos ibéricos y los operadores [3/4]